你在某些地方看別人的css樣式的時候或許會看到
-o-transition
-webkit-transition
-moz-transition
-ms-transform
等等,這些全都是瀏覽器的前綴,後面接的樣式都還是屬於他自己的樣式功能不變,但為甚麼要添加這些樣式?
可能會想,那該瀏覽器本身就沒有支持,再怎麼添加前綴也不會憑空產生,這點也沒錯。
但是瀏覽器有許多的版本,在那些本來就有的瀏覽器避免因版本不同,又或是兼容性的問題才會採用此方法,所以前綴的添加大多數都是針對客群比例較高的網頁瀏覽器才會做使用,或是該網頁有刻意讓客群使用某類型瀏覽器之類的。
那麼使用者所使用的瀏覽器真的沒有支援那不就可能讓網頁有些問題?基本上大多數瀏覽器再怎麼不支援都還是會支援那麼幾樣,所以你可以採取最簡單方案,都只使用瀏覽器普遍都有的樣式就沒問題,麻煩點可以採取回退的方式。
.no-border-radius .button {}
當你的border-radius在button上不套用就套用此樣式,這樣就可以當作備胎使用了。
css動畫的大哥來囉,transition中文意思為過渡。
網頁的任何動畫基本上都無法脫離transition,首先要使用他就必須知道的他怎樣會觸發怎樣不會觸發。
他的觸發方式便是物件的變換,例如opacity(透明度),transform的位移等物件實際的變化,當這些東西出現變化時便會觸發transition的效果
注意事項:transition只能對有明確的值的變化才有效,例如0%~100%,1px~10px,(-100,-100)~(0,0),紅色變藍色之類的,若使用的是auto這種不明確的則不啟用,最常犯的地方便是下拉式選單外框等地方,很多人會直接給寬or高使用auto變化失效。
首先先了解他的語法
transition: property duration timing-function delay;
property:指定要過渡的屬性,最簡單暴力的就是all。
duration:過渡時所要花費的時間單位(s)。
timing-function:過渡時間的函數,簡單來說就是速度曲線,常用的ease是開始跟結束較慢,中間提高速度。
delay:開始前的延遲時間單位(s)。
測試範例,要玩transition的其他樣式直接修改就可,採用最簡單的變化方式hover。
<style>
label {
border: 2px solid black;
border-radius: 20px;
margin-top: 30px;
padding: 10px 30px;
background-color: aqua;
transition: all 1s ease 1s;
}
label:hover {
background-color: red;
}
</style>
<body>
<div class="w-100 d-flex justify-content-center align-items-center">
<label>測試</label>
</div>
</body>
那麼transition還有哪些樣式呢?(並非絕對)
property:all:物件有任何的變動都會啟用transition。opacity:控制物件的透明度。從0到1的過渡可以使物件淡入,而從1到0的過渡可以使物件淡出。transform:物件進行transform的變動時都會套用。width 和 height:物件的寬度和高度變化。常用於下拉式選單。background-color:控制元素的背景颜色变化。它可以用于创建元素背景色的平滑过渡。color:物件or文字的顏色變化。可以用於文本顏色的平滑過渡。border:物件的邊框样式、顏色和寬度變化。box-shadow:控制物件的陰影效果變化。margin 和 padding:控制元素的外邊距和内邊距。
範例
transition: width 0.8s ease, height 0.8s ease;
暴力點
transition: all 1s ease;
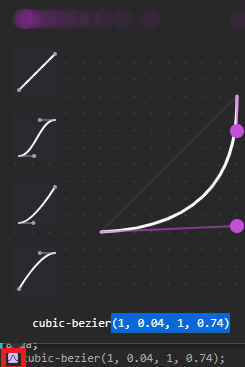
timing-function:ease:開始和結束較慢,中間較快,會有一種平滑感。linear:保持恆定的速度移動。ease-in:在過渡開始時速度較慢,然後逐漸加速。ease-out:結束時較慢,然後逐渐減速。ease-in-out:開始和結束都有輕微的加減速。cubic-bezier:已2個點自定義曲線(x1,y1,x2,y2),例如cubic-bezier(1, 0.04, 1, 0.74);
可以到下方圖式裡的地方看曲線,也可以拖動小圓球,拖動後就是cubic-bezier啦。
也有一些比較奇特的曲線,例如像彈跳球一樣回彈的linear內的bounce那些就不說了,有興趣可以去下方圖先點選左邊四個後下方會有箭頭(因為我有滑動所以圖片不會顯示)。